How to Make a Wedding Website Using Blogger
Hi friends! I thought we might talk about our wedding website today. Not the most exciting topic (at least on the surface!), but I think we did something out of the ordinary, and I’d love to share. As fair warning, this is a pretty long, involved post, so if you’re not interested in making a wedding website for your very own self, you might want to skip this one :)
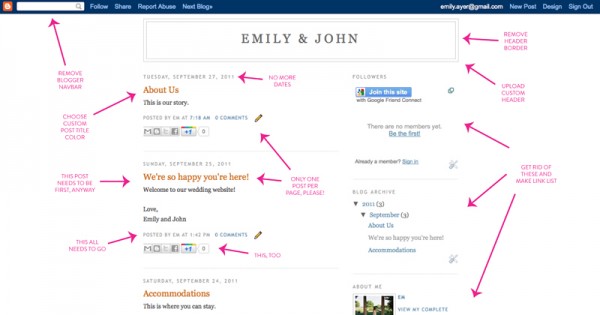
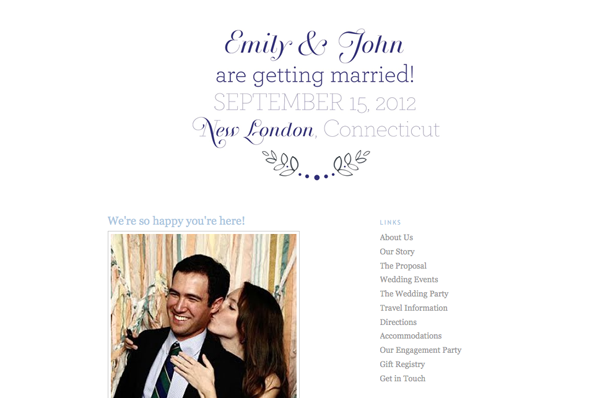
Photo by Anna Kuperberg; overlay by Em
So how did we get here? We wanted a website that would, first and foremost, be helpful to our guests in preparing for our wedding. Our second hope for it was that it would give our guests a taste of what was to come, and hopefully pique their excitement! To accomplish this, we wanted a site that fit with the feel of the celebration we’re planning, and was highly customizable. Oh yes, and as with most things, I was hoping it would be free, or at least inexpensive.
However, I didn’t really want to make a big production out of it, you know? So I began checking out wedding website companies, fully expecting to choose one for ourselves and call it a day.
Well, we looked at offerings from a variety of companies, including Project Wedding, Wedding Window, My Wedding, Wedding JoJo, and several others. I eventually decided on My Wedding, mostly because I liked that they offered Minted backgrounds.
But as I began to set things up and enter text, I just wasn’t satisfied. The Minted backgrounds were lovely, but the formatting of the text on My Wedding was just… strange, in my opinion. Dissatisfied, I let it sit for a few days.
Meanwhile, this post I had read almost four years ago popped into my mind. In it, Miss Lovebug details the process of turning a Blogger blog into a wedding website. I quickly re-read through her post, and figuring it sounded doable, abandoned ship with My Wedding and set about to create a custom site.
It took me about three hours to hash out the HTML, but I am happy to report that it was totally worth it, AND, even BETTER, that I realized at the end of those three hours a much easier way to make several of the changes. I would love to share the process I used, in case someone else is interested in doing something similar! Here we go!
The overall goal is to make your Blogger blog as un-blog-like as possible. To do this, we must make several changes (which I’ve marked below). (NOTE: Since I am most comfortable with Blogger’s “Layout” template option and Minima template, that’s what I’ve chosen to work in.)
Let’s get started! First, let’s remove that pesky navigation bar. I used the instructions at this link, and they’re simple and easy to follow.
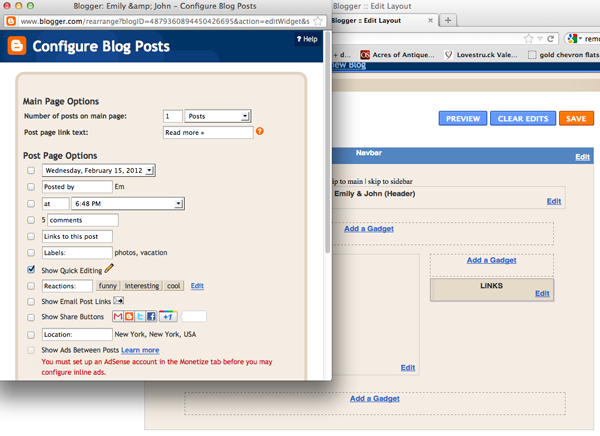
Now let’s remove the date header, comment function, social media links, and “posted by” thing. Click on the “Design” tab, then click on “Page Elements.” Click on the “Edit” link in the “Blog posts” box. Under “Post Page Options,” uncheck every box except “Show Quick Editing.” Also change it to show one post per page for “number of posts on main page.” When you’re done, it should look roughly like this:
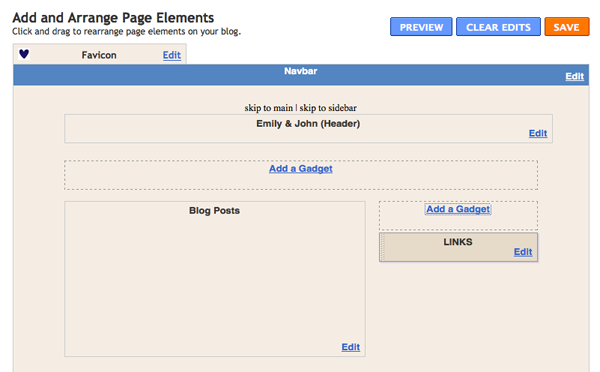
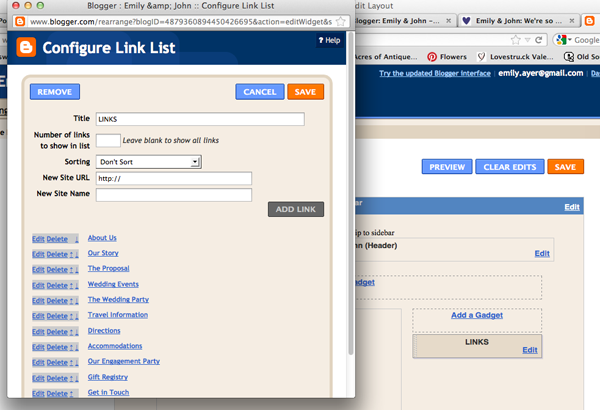
Next, let’s get rid of the existing sidebar widgets, and replace them with a single link widget. Click on the “Design” tab. Locate the “Add a Gadget” section, and remove all of the existing gadgets by clicking on them in turn and selecting “remove.” Now, click on the “Add a Gadget” button, and add the “Link List” gadget. I very helpfully titled mine “LINKS.” This will be the main navigation for your guests in the right sidebar. Your screen might look a little like this when you’re done:
Now let’s get rid of the “older post,” “home,” and “newer post” buttons, as well as the “Subscribe to: Posts (Atom)” link, that normally appear beneath posts. This link has a great tutorial for removing these elements.
If you haven’t already done so, now would be a great time to start populating your site with some content. Make a new post for every “page” you’d like to have on your site. For example, we have pages titled “About Us,” “The Proposal,” “The Wedding Party,” “Travel Information,” “Gift Registry,” “Get in Touch,” etc. Make sure you make a home or welcome page, too!
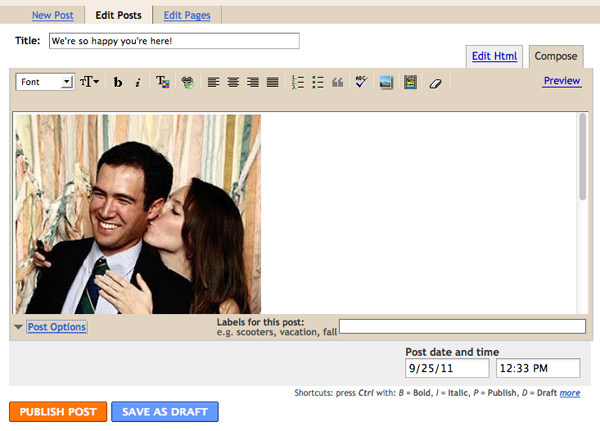
Once you’re done with your “posts,” go in and make sure that your welcome post is the most recent post you’ve published. You can do this by clicking on “Edit Posts,” then clicking “Edit” next to your welcome post. Click “Post Options” (near the bottom of the window), then change the date and/or time.
Now, let’s populate the Links widget we created before! To do this, open up the “Edit Posts” tab in one tab, and the “Design” tab in another tab. (So many tabs!) One by one (except for your welcome post), click to “View” each post, then copy and paste the link into your Links widget. You can change the order in which the posts will display in the widget, too.
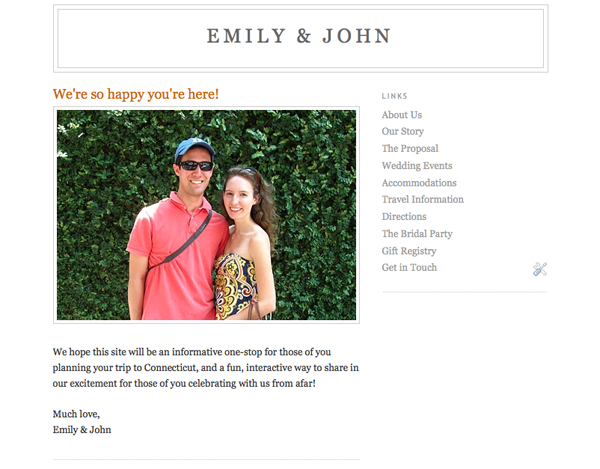
At this point, hopefully your “blog” should look a little something like this:
Not very interesting, but not very blog-like, either, eh? Progress!
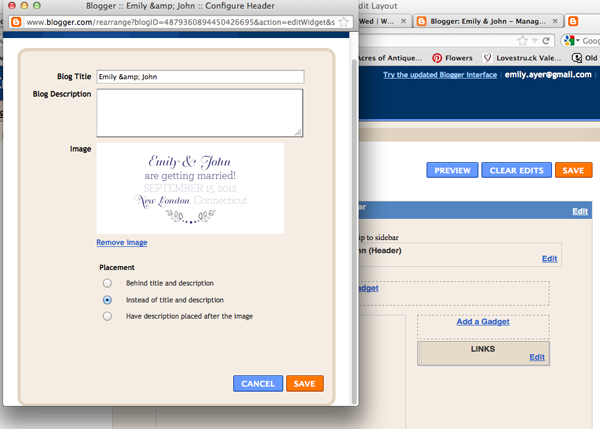
Now’s the fun part, where we’ll add in some pretty details to spiff things up! First, let’s upload a custom header. I made ours in Illustrator (and sized it to 800px wide by 400px tall), but you could use Photoshop, Publisher, or even Powerpoint. Once you’ve got your header saved as a .jpg, click on the “Design” tab, then click on “Edit” in the header box. Upload your header and choose “Instead of title and description” for placement.
You might like to remove the header wrapper like I did. Here’s the link where I learned how to do that.
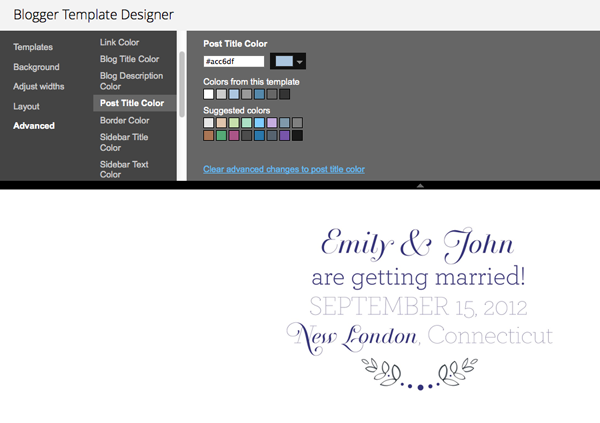
If you’d like to change the post title text color, click on the “Design” tab, then click on “Template Designer.” Click on “Advanced,” then “Post Title Color,” and choose your desired hue.
Blogger has made it SO easy to add a custom favicon, so there’s almost no excuse for not making one! I just made a little navy blue heart for ours in Illustrator. To upload your favicon, click on the “Design” tab, then “Edit” next to “Favicon.” Make sure to follow Blogger’s instructions in the box.
The final detail I added was to point our site to a custom address, so that it read www.website.com instead of www.website.blogspot.com (much easier to remember, and cleaner for save the dates!). I purchased ours through GoDaddy for $7.67 for one year. The normal price is a little higher than that, but I successfully Googled for a coupon code :) GoDaddy has very thorough instructions on how to incorporate your custom domain into your Blogger blog, so make sure to look for their tutorials after you make your purchase.
WHEW! After you’ve done all that, your site should look a little something like this!
Pretty pretty!
I love so many things about this Blogger “hack,” but the best might be that we can include video – meaning we have a fun way to share our engagement video with our guests!
What do you think? Would you try this for your wedding website? Feel free to email me or leave a comment if you have a question about any of these steps!






























I love this! I’m not getting married anytime soon, but just the tutorial itself looks really useful for personalizing blogs via Blogspot. I always wondered how people got their blogspots to look so gorgeous and not template-y. *grins* Thanks for the tutorial!
~Ellie
Emily, this is AMAZING!!! Holy cow – one of the best Blogspot tutorials I’ve ever seen.
It looks great! My best friend used blogger for her wedding website and everyone found it so helpful. Are you including the link on the invitation or somewhere else?
Hi Lauren! We included the link on our save the dates, and we might include it somewhere in our invitation suite, as well!
Oh my goodness, this is amazing! Thank you so much for this–my brides will LOVE it!:)
Em, THANK YOU THANK YOU! I have been looking for a way to do this since I got engaged three months ago, and with your help I literally just built our wedding website in two hours. Thank you ever so much!
Hi Lauren! I’m SO glad it was helpful!! Best wishes for your engagement!
I tried doing the same thing, but I noticed when you viewed it on Firefox – great, but Internet Explorer everything was in a weird alignment. I figured some of the older crowd would still use the older browsers so I ended up with a generic “for free” one you find online. Love yours though…
This tutorial was AMAZING! For a very non-tech-savvy person like myself, it was very easy to follow. I haven’t made my own header yet, but hope to soon. Our Save the Dates won’t be going out for a while, so I feel like I have some time. I’m trying to decide if it would be worth it to have a custom address. Was it difficult for you to choose an address that hadn’t already been taken?
Hi Laura! I’m so glad it was helpful! For us, it wasn’t difficult at all to choose an address — the first one we thought of was available, and we took it :) I would highly recommend that route!
Thank you for sharing this! I seriously have been fighting with my blog for weeks, trying to figure out how to customize it. This has been so helpful!
I’m so happy I found your site because it enabled me to set up our wedding website pretty easily. I used to blog, over 5 years ago so I am used to the control you have with templates and layouts. So I was so frustrated with the “out of the box” wedding websites. Using your instructions I set up my pages last night! I think I might have caved and given in to something not quite right had I not found your post! Thanks!!
Em, I have about 6 wedding websites that are just sitting there because they never felt right. I was so excited when I saw that you went to the trouble to post how to do it on Blogger (which was an idea that I had and didn’t know how to do).
One question, I can’t, for the life of me, find the design tab and the page elements. Am I going mad?
Thanks!
Hi Emma! I’m so happy to hear this has been helpful! Blogger has changed a bit since I wrote this post, so look for the “Layout” option in the drop down tab instead of the “Design” tab. From there you should be able to click on the “Edit” link in the “Blog posts” box as I described above, and figure it out from there!
Just built our website using your tutorial. Do you have any suggestions regarding adding a guestbook?
Thank you! This was exactly what I was looking for, and I was able to figure it out even with the blogger updates. :)
I’m so happy I found your site because it enabled me to set up our wedding website pretty easily. I used to blog, over 5 years ago so I am used to the control you have with templates and layouts.
Thanks for sharing. I’d like to try myself. For a very long time, I want to build a blog, but never carry it out.
wow it is something creative work to make a wedding website through an blog good keep it up .
Thank you so much for this! I was looking for an affordable wedding website that didn’t cost $35 a month and this is perfect for what I need! Your instructions were all so great! Thanks!
I’m following these steps right now!!! Thank you so much for sharing them. You’re a life-saver! :)