21 February 2012
More than two years ago I wrote on this blog that I wanted to host a dinner party inspired by the movie Julie & Julia. And this past Saturday, John and I did just that!

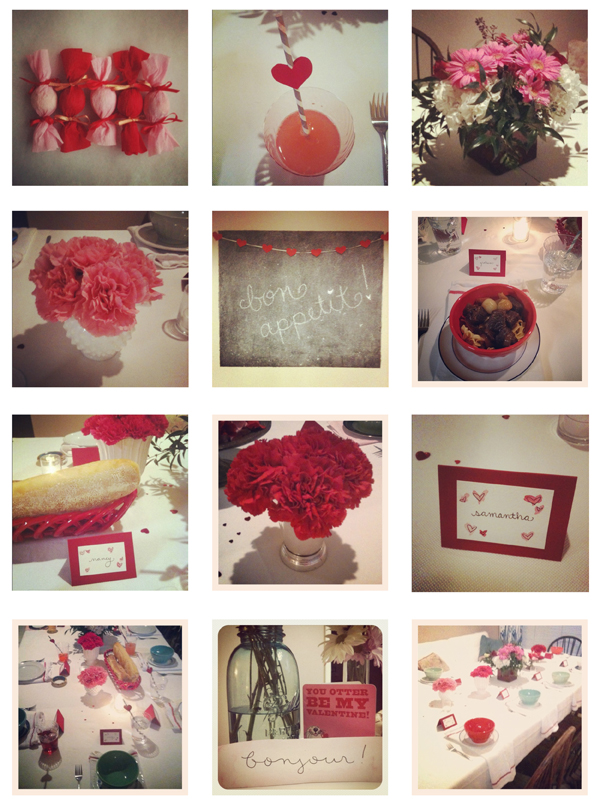
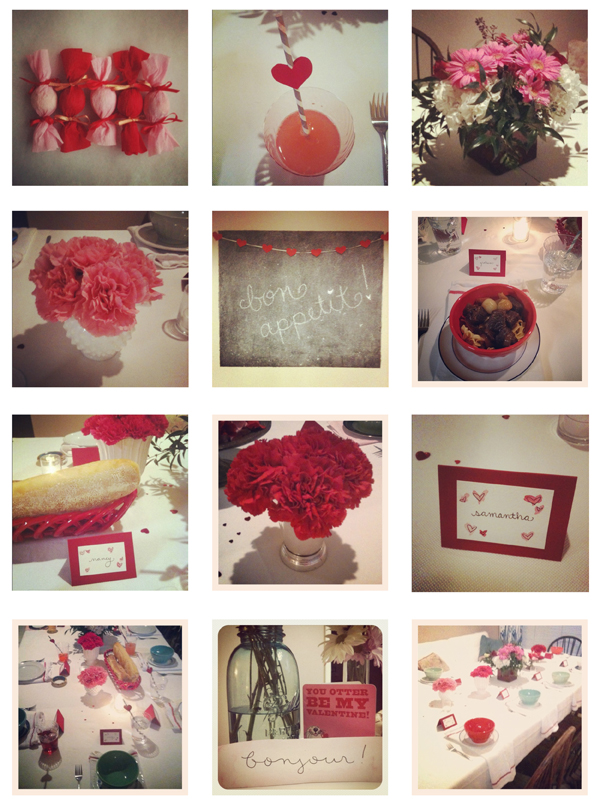
We were furiously preparing right up until the last minute (seriously, the kitchen was a disaster zone at 5:30, and guests were scheduled to arrive at 6!), so I didn’t get too many great photos, but thanks to my Instagram pals Graham and Nancy, I put together the collection above!
Our dining room table (which normally seats four) expanded to seat all ten of our guests. We went simple with a white tablecloth, then added small bunches of carnations in milk glass and mint julep cups and some heart confetti. My parents also surprised me with a delivery of red and pink flowers, which was SO sweet of them! We served Julia’s recipe for boeuf bourguignon and plenty of fresh baguettes in latte bowls with our simple faux-French cloth napkins. Guests were guided to their seats by hand water-colored place cards, and went home with crepe-wrapped chocolates. We also had a little bar set up that stayed within the color scheme (red and white wine, Shirley Temples (my fave!), and raspberry lemonade) and featured heart striped straws.
The best part, though? Besides the company, it had to be the outfits. I wish I had a photo, because everyone completely dressed the part – and looked fabulous!! I’m already dreaming up our next dinner party…
P.S. More Instagram photos
17 February 2012
Hi friends! I thought we might talk about our wedding website today. Not the most exciting topic (at least on the surface!), but I think we did something out of the ordinary, and I’d love to share. As fair warning, this is a pretty long, involved post, so if you’re not interested in making a wedding website for your very own self, you might want to skip this one :)

Photo by Anna Kuperberg; overlay by Em
So how did we get here? We wanted a website that would, first and foremost, be helpful to our guests in preparing for our wedding. Our second hope for it was that it would give our guests a taste of what was to come, and hopefully pique their excitement! To accomplish this, we wanted a site that fit with the feel of the celebration we’re planning, and was highly customizable. Oh yes, and as with most things, I was hoping it would be free, or at least inexpensive.
However, I didn’t really want to make a big production out of it, you know? So I began checking out wedding website companies, fully expecting to choose one for ourselves and call it a day.
Well, we looked at offerings from a variety of companies, including Project Wedding, Wedding Window, My Wedding, Wedding JoJo, and several others. I eventually decided on My Wedding, mostly because I liked that they offered Minted backgrounds.
But as I began to set things up and enter text, I just wasn’t satisfied. The Minted backgrounds were lovely, but the formatting of the text on My Wedding was just… strange, in my opinion. Dissatisfied, I let it sit for a few days.
Meanwhile, this post I had read almost four years ago popped into my mind. In it, Miss Lovebug details the process of turning a Blogger blog into a wedding website. I quickly re-read through her post, and figuring it sounded doable, abandoned ship with My Wedding and set about to create a custom site.
It took me about three hours to hash out the HTML, but I am happy to report that it was totally worth it, AND, even BETTER, that I realized at the end of those three hours a much easier way to make several of the changes. I would love to share the process I used, in case someone else is interested in doing something similar! Here we go!
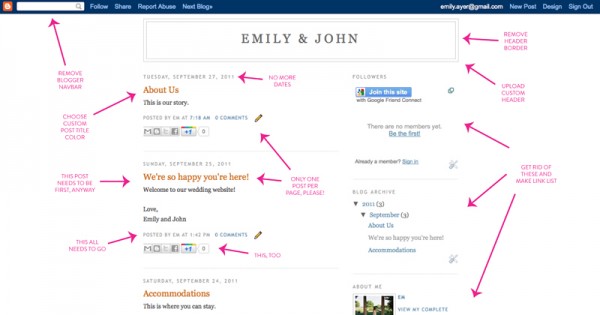
The overall goal is to make your Blogger blog as un-blog-like as possible. To do this, we must make several changes (which I’ve marked below). (NOTE: Since I am most comfortable with Blogger’s “Layout” template option and Minima template, that’s what I’ve chosen to work in.)

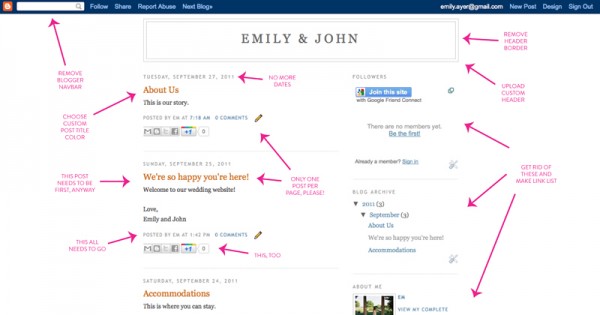
Let’s get started! First, let’s remove that pesky navigation bar. I used the instructions at this link, and they’re simple and easy to follow.
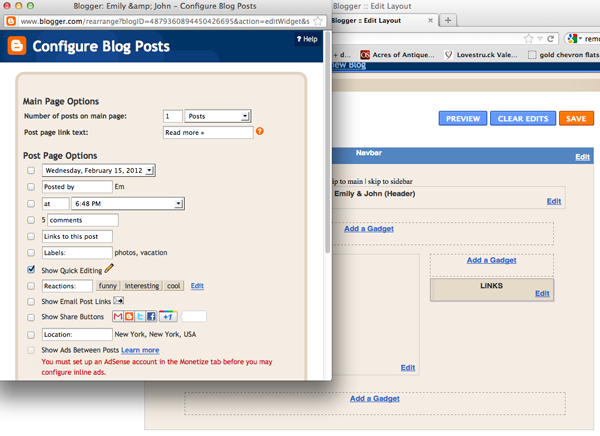
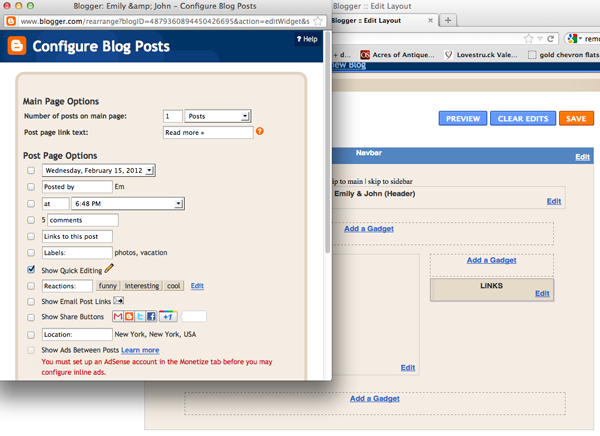
Now let’s remove the date header, comment function, social media links, and “posted by” thing. Click on the “Design” tab, then click on “Page Elements.” Click on the “Edit” link in the “Blog posts” box. Under “Post Page Options,” uncheck every box except “Show Quick Editing.” Also change it to show one post per page for “number of posts on main page.” When you’re done, it should look roughly like this:

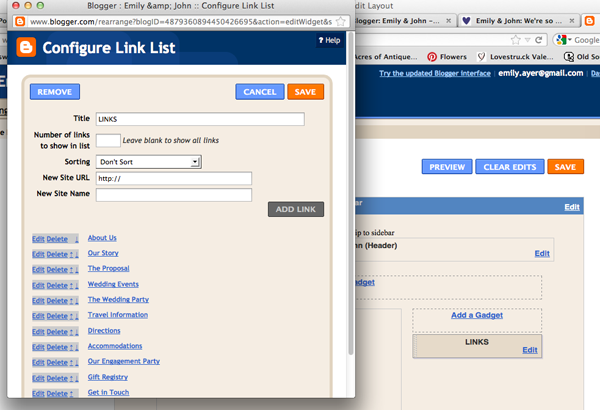
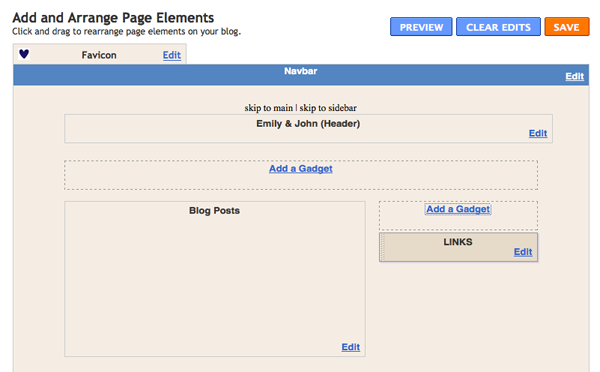
Next, let’s get rid of the existing sidebar widgets, and replace them with a single link widget. Click on the “Design” tab. Locate the “Add a Gadget” section, and remove all of the existing gadgets by clicking on them in turn and selecting “remove.” Now, click on the “Add a Gadget” button, and add the “Link List” gadget. I very helpfully titled mine “LINKS.” This will be the main navigation for your guests in the right sidebar. Your screen might look a little like this when you’re done:

Now let’s get rid of the “older post,” “home,” and “newer post” buttons, as well as the “Subscribe to: Posts (Atom)” link, that normally appear beneath posts. This link has a great tutorial for removing these elements.
If you haven’t already done so, now would be a great time to start populating your site with some content. Make a new post for every “page” you’d like to have on your site. For example, we have pages titled “About Us,” “The Proposal,” “The Wedding Party,” “Travel Information,” “Gift Registry,” “Get in Touch,” etc. Make sure you make a home or welcome page, too!
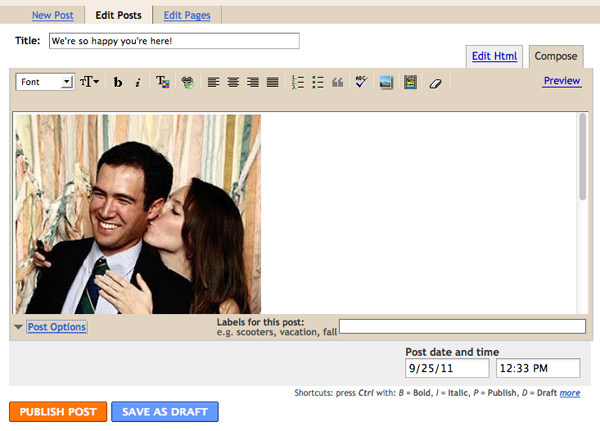
Once you’re done with your “posts,” go in and make sure that your welcome post is the most recent post you’ve published. You can do this by clicking on “Edit Posts,” then clicking “Edit” next to your welcome post. Click “Post Options” (near the bottom of the window), then change the date and/or time.

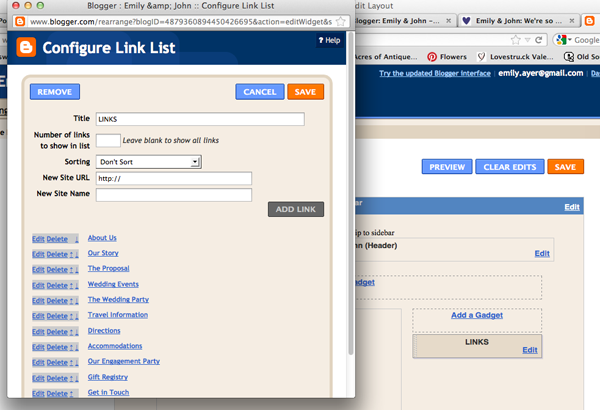
Now, let’s populate the Links widget we created before! To do this, open up the “Edit Posts” tab in one tab, and the “Design” tab in another tab. (So many tabs!) One by one (except for your welcome post), click to “View” each post, then copy and paste the link into your Links widget. You can change the order in which the posts will display in the widget, too.

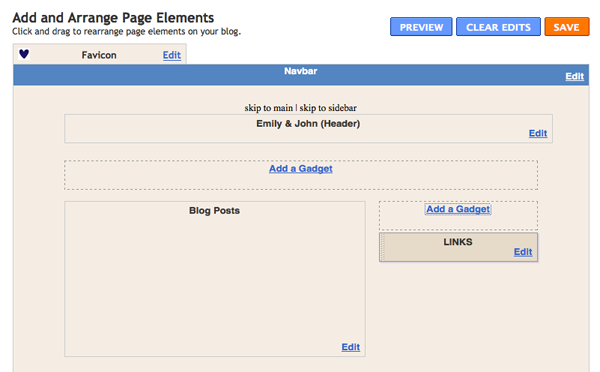
At this point, hopefully your “blog” should look a little something like this:

Not very interesting, but not very blog-like, either, eh? Progress!
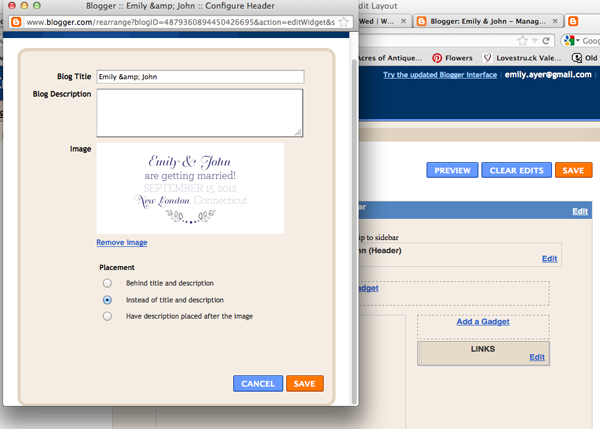
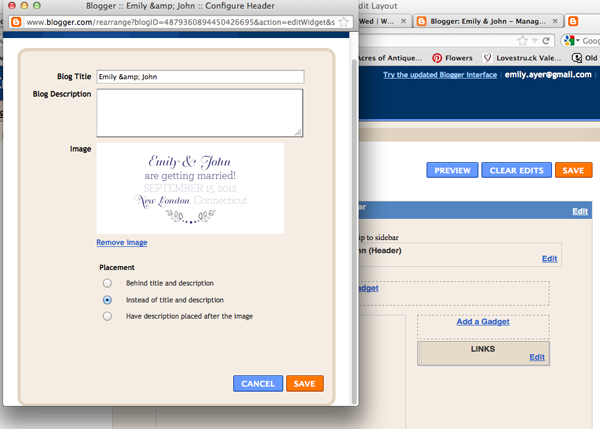
Now’s the fun part, where we’ll add in some pretty details to spiff things up! First, let’s upload a custom header. I made ours in Illustrator (and sized it to 800px wide by 400px tall), but you could use Photoshop, Publisher, or even Powerpoint. Once you’ve got your header saved as a .jpg, click on the “Design” tab, then click on “Edit” in the header box. Upload your header and choose “Instead of title and description” for placement.

You might like to remove the header wrapper like I did. Here’s the link where I learned how to do that.
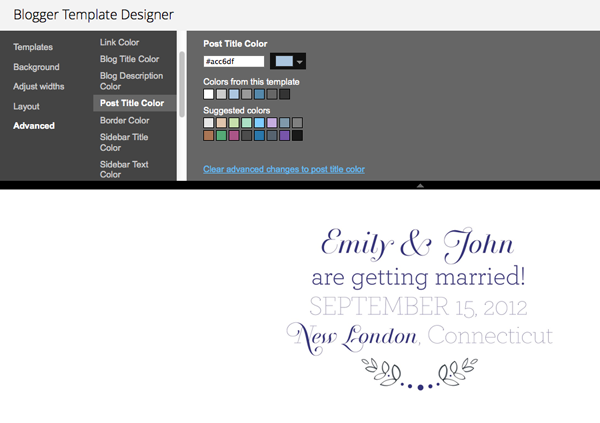
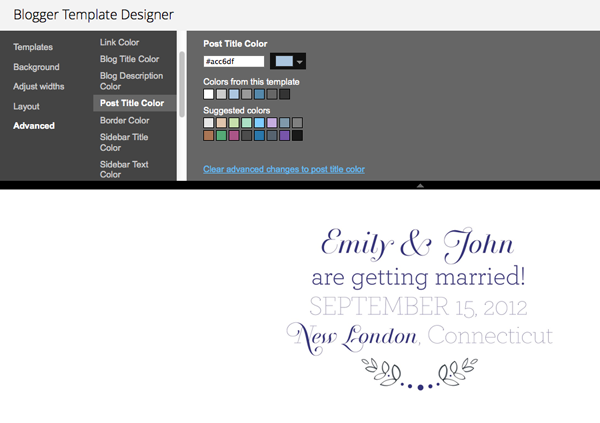
If you’d like to change the post title text color, click on the “Design” tab, then click on “Template Designer.” Click on “Advanced,” then “Post Title Color,” and choose your desired hue.

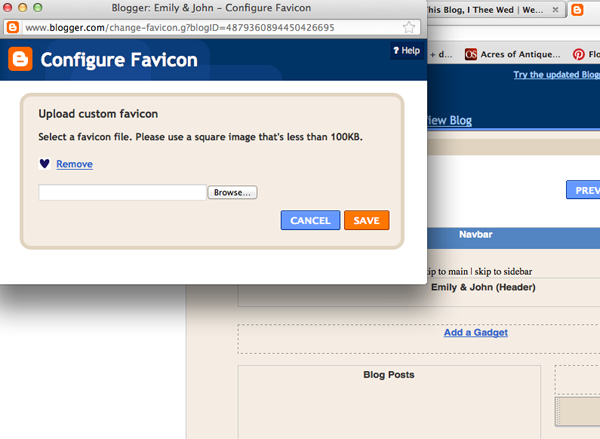
Blogger has made it SO easy to add a custom favicon, so there’s almost no excuse for not making one! I just made a little navy blue heart for ours in Illustrator. To upload your favicon, click on the “Design” tab, then “Edit” next to “Favicon.” Make sure to follow Blogger’s instructions in the box.

The final detail I added was to point our site to a custom address, so that it read www.website.com instead of www.website.blogspot.com (much easier to remember, and cleaner for save the dates!). I purchased ours through GoDaddy for $7.67 for one year. The normal price is a little higher than that, but I successfully Googled for a coupon code :) GoDaddy has very thorough instructions on how to incorporate your custom domain into your Blogger blog, so make sure to look for their tutorials after you make your purchase.
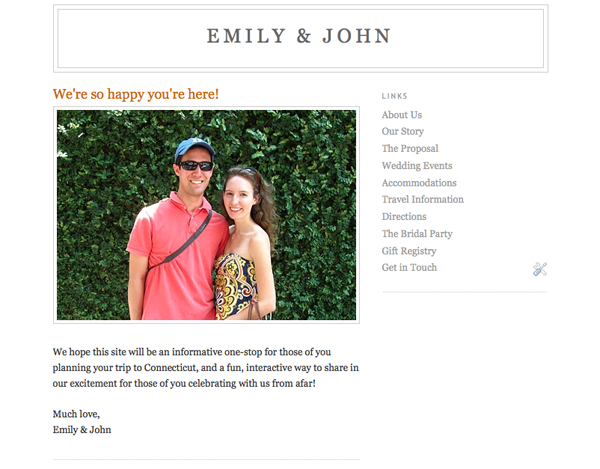
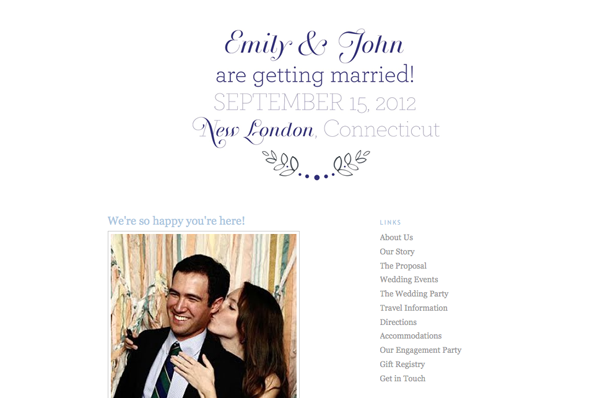
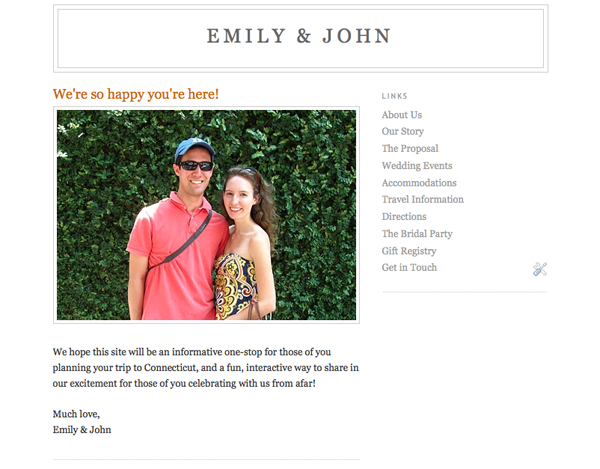
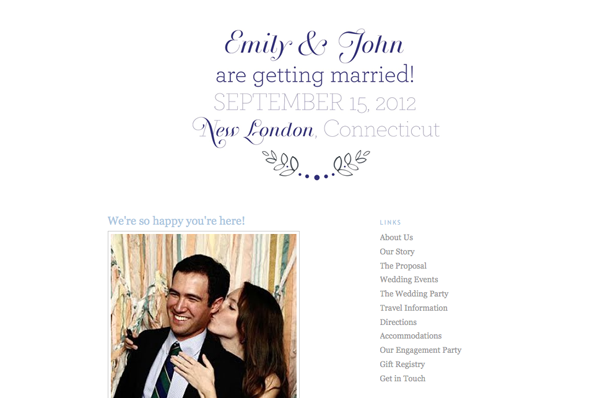
WHEW! After you’ve done all that, your site should look a little something like this!

Pretty pretty!
I love so many things about this Blogger “hack,” but the best might be that we can include video – meaning we have a fun way to share our engagement video with our guests!
What do you think? Would you try this for your wedding website? Feel free to email me or leave a comment if you have a question about any of these steps!
14 February 2012
Happy Valentine’s Day, friends! I’m getting ready for a big dinner party this weekend, and since most of my crafting energy is focused on that right now, I didn’t have time for much else. However, I did make up a few extra crepe paper wrapped chocolates to take to work with me today… hope the gals like them!

I based my creation off a pin from Such Pretty Things. All I would add to Jessica’s tutorial is that I found I had to roll the crepe paper several times around the chocolates, or the Lindt wrapper would show through (as you can see at the top!). Also, I ordered my crepe paper from D. Blumchen (single=ply folds) and was very pleased!
I hope you have a lovely day! :)
P.S. Past EFM Valentine’s Day projects:
Felt fortune cookies
Wrapped chocolates
Cards and more cards
13 February 2012
Happy Monday, friends! Look at this fine piece of art I picked up at the flea market on Saturday!

Juuuuuust kidding. No, I didn’t make this purchase for the painting, I made it for the frame. A large, solid wood frame for $5? I’ll take it! At 3 feet by 2 feet, it will be a great size for the menu at our reception. (Since we’ll be serving food cocktail-style instead of at tables, we want to have one large menu that’s easy to read so that guests will know what to expect.)
I’m considering going the chalkboard route, because chalkboard menus are awfully pretty…
This one was designed by Simplesong for a wedding planned by Ritzy Bee Events and photographed by Kate Headley (seen here):

I assumed I’d paint the frame white, but I’m liking the look of the black paint on this one:

(photo by Raya Carlisle via Snippet & Ink)
This one, photographed by Jessica Watson, is simple and neat:

However, if I go the chalkboard route, I’m likely going to be putting the finishing touches on it the week of the wedding, and I’m really trying to limit the projects that have to be done then. That reason alone makes me want to go with something more like this, that I could complete and set aside as soon as our menu is finalized:

This beauty was also designed by Simplesong, and photographed by Bryan Johnson.
I also picked up some simple wire easels that I’m going to spray paint black and use for mini menus, like at stations or the bar:

(photo by Jessica Watson)
All in all, a good trip! Anyone else have a flea market adventure this weekend?